LINE公式アカウントのリッチメニューを、オシャレかつ簡単に作成するにはどうすれば良いのだろうか?
今回はこういった疑問に答えます。
お客様が押してみたくなる、魅力的なリッチメニューを作ってみたいと思いませんか?
もちろん外注で依頼するのも良いですが、無料で自作できないか気になるところ。
私は実際のところ、無料のソフトのみで以下のようなリッチメニューを作成しています。


今回はこんな感じの、おしゃれなリッチメニューを作る簡単な方法を紹介していきます。
>>LINE公式アカウントのリッチメニューとは?機能と設定方法を紹介LINEリッチメニュー作成のデザイン4原則
まずリッチメニューの作成の前に、デザインの基本を確認しておきましょう。
リッチメニューで大事なのは、デザインの原則に基づいて作成することです。

デザインの4原則を守れば、デザイン初心者でも規則性のある綺麗なメニューを作成できます!
デザインの原則といっても、非デザイナーでも簡単に習得できる内容。
その原則とは以下の4つ。
- 近接
- 整列
- 反復
- 対比
順番に解説していきます。
近接
近接とは関連がある要素に対して、距離を近づけてグループ化することです。
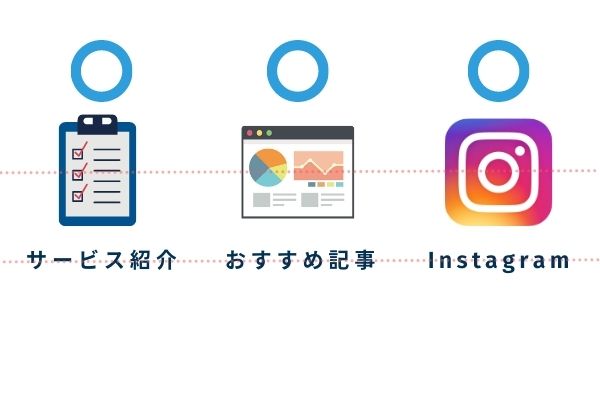
以下の例を見てください。


NG例を見ると、パッと見で「サービス紹介」「おすすめ記事」「Instagram」の文字が、それぞれ上側と下側のどちらのアイコンの説明をしているのか分かりづらいです。

すべての要素が等間隔に並んでいるため、メリハリがないですね!
それに対してOK例では、近接を用いて要素をまとめました。
関連する文字とアイコンの距離が近いため、まとまりがあるように感じますね。
つまり、「関連する要素同士を使づけて配置し、異なる要素は適切な余白を空ける」ことがポイントです。
整列
整列とはページ上の要素の行や列を、意図的に揃えて並べることをいいます。
要素を揃えることによって、統一感のあるリッチメニューが作成できるようになります。
以下の例を見てください。


NG例ではInstagramのアイコンと文字だけが、少し下にズレています。

ほんの少しのズレですが、パッと見たときに、Instagramだけ視線が下がってしまいストレスに感じられますね!
逆にOK例では、一本の線上に全ての要素が並んでいるため統一感があります。
つまり、「見えない一本の線上に、要素を揃えて並べる」ということを意識しましょう。
反復
反復とは、同じデザインを繰り返し反復することです。
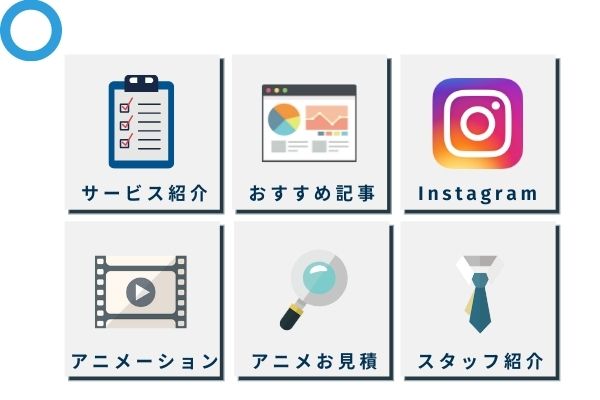
以下の例を見てください。


NG例を見ると、各メニュー項目を囲っている枠がバラバラのデザインになっています。

色も形も違うので、見ていて疲れるデザインですよね…
さらに、各メニューがボタンかどうかも分かりづらいです。
反対にOK例では、すべてのメニュー項目が同じ枠で囲われていますね。
同じデザインは同じ事柄であると認識するため、ボタンであると直感的に分かります。
対比
対比とは、あえて一部分を揃えず他の部分と違うようにして、情報を目立たせることをいいます。
別名でコントラストともいいますね。
まずは以下の例を見てください。


NG例では、文字が背景の色と似ているため、若干読みにくいですよね。
それに対してOK例では、背景の色と文字がクッキリと強弱つけられていて読みやすいです。
文字だけでなく、アイコンの色も背景と被らないよう、慎重に色を決めましょう。
おしゃれ&かっこいいLINEリッチメニューを作る方法
前提知識として、デザインの4原則を解説してきました。
いよいよ、リッチメニューの作成に取り掛かりましょう。
リッチメニューを作成して登録するまでの4ステップは以下の通りです。
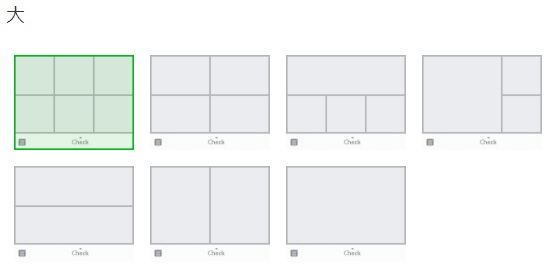
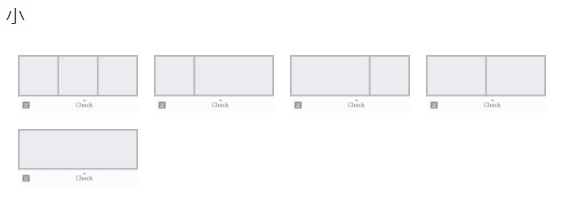
- レイアウトのテンプレートを用意
- 写真・イラスト素材を用意
- GoogleスライドもしくはCanvaで作成
- LINE Officical Account Managerに登録
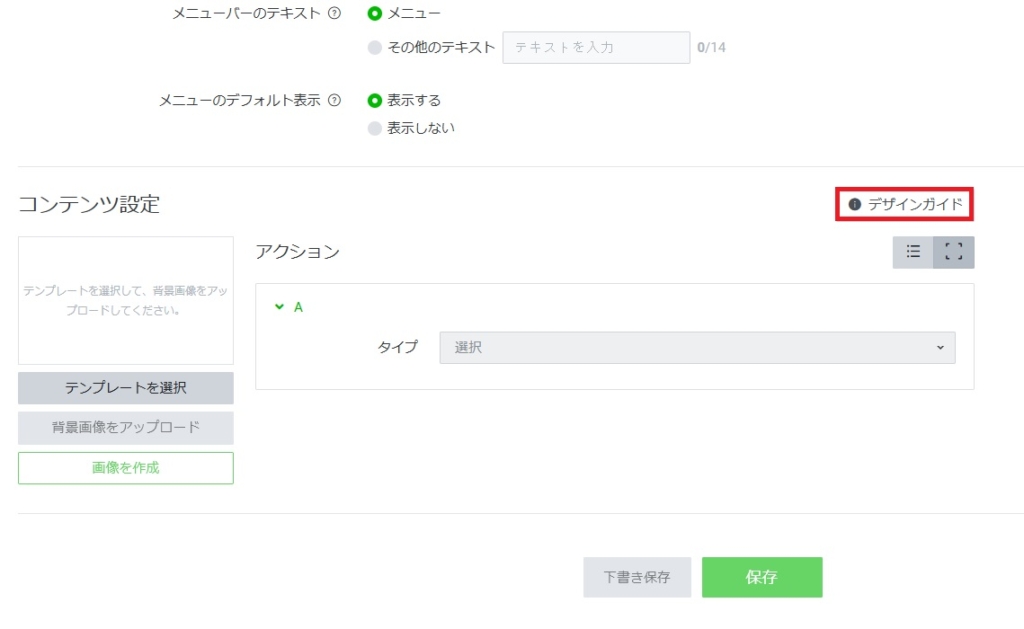
LINE Official Account Managerのリッチメニュー作成画面を開き「デザインガイド」をクリック。

「テンプレートをダウンロード」をクリックします。

ダウンロード先のフォルダに「LINE_rich_menu_design_template.zip」が入っていると思うので、右クリックから「すべて展開」をクリックしてください。(Windowsの場合)


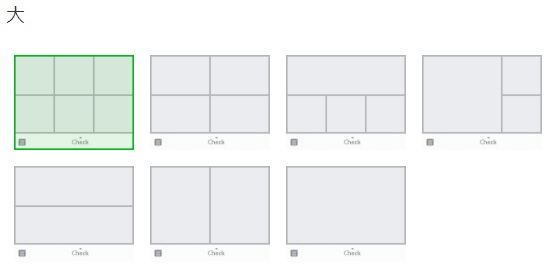
この時点で、どのレイアウトにするか決めておきましょう。
自分の好きな写真やイラストを用意します。
おすすめのサイトは以下の通りです。
- O-DAN(オーダン) … 海外のフリーイラストならココ一択
- ぱくたそ … 日本の写真、ポートレート写真を探しやすい
- 写真AC … 日本の写真が多く、素材の量も豊富
- フード・フォト … 食べ物や飲み物に特化
- GIRLY DROP(ガーリードロップ) … 女性向けのおしゃれな写真素材が豊富
- pro.foto(プロ・フォト) … プロカメラマンが撮った高品質素材
- FLAT ICON DESIGN … 筆者が最も愛用しているサイト。ポップ寄り。
- unDraw … クールでカッコいいイラストが豊富。自由に色の変更が可能
- Linustock … シンプルな線画イラストならここで決まり
- ICOON MONO … モノクロのアイコンが豊富
- ソコスト … シンプルで使いやすいイラストが揃ってる
- PENTA … ポップなイラストが多い
- ECデザイン … ECサイト・ネットショップで使える素材が豊富

どれも無料で使えます!
デザイナーに依頼してオリジナルのアイコンを作ってもらうのも良いですが、フリーでも十分すぎるほどの素材をゲットできます。
素材の準備ができたら、次にGoogleスライドもしくはCanvaを使ってデザインを作成します。
>>LINEのリッチメニューをCanvaのテンプレートで作る方法
Googleスライドは元々プレゼン用のソフトですが、画像形式での保存も可能なため、リッチメニューの作成でも利用できます。
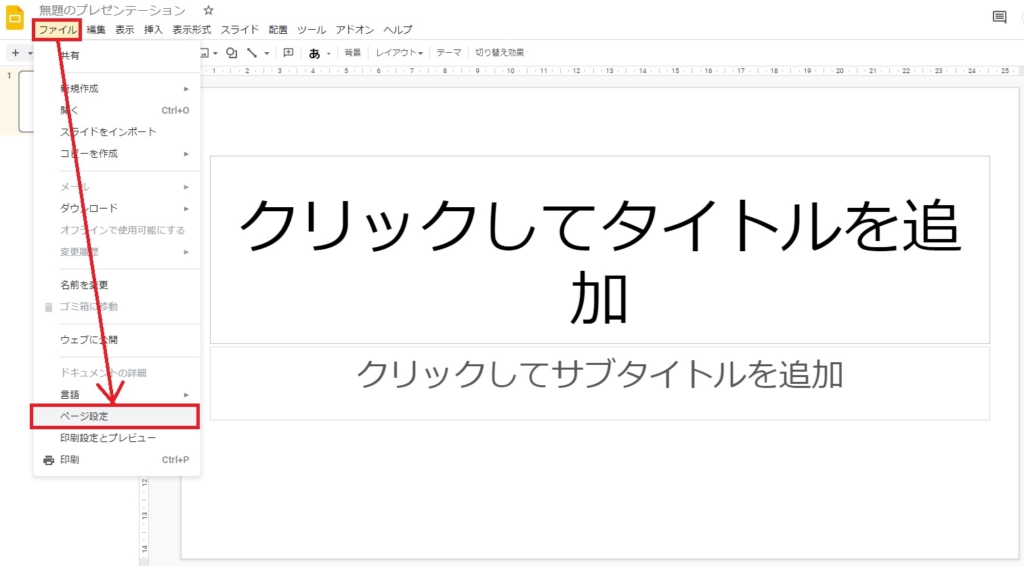
今回はGoogleスライドでの操作方法を説明します。
まず、Googleスライドを開いて、「ファイル」→「ページ設定」をクリック。

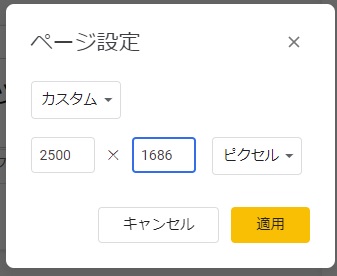
ページ設定の画面で、プルダウンから「カスタム」に変更し、以下のように画像サイズを変更します。

画像のサイズ(ピクセル数)は以下を参考にしてください。

- 2500px × 1686px (画質高:おすすめ)
- 1200px × 810px (画質中)
- 800px × 540px (画質低)
※(横)×(縦)の順で、pxはピクセル数を示しています
また、画像サイズの詳細については、以下の参考記事よりご確認ください。
>>LINE公式アカウントのリッチメニュー画像サイズ一覧!おすすめは?
ページ設定が完了したら、次はSTEP1でダウンロードしたテンプレート画像を取り込みます。
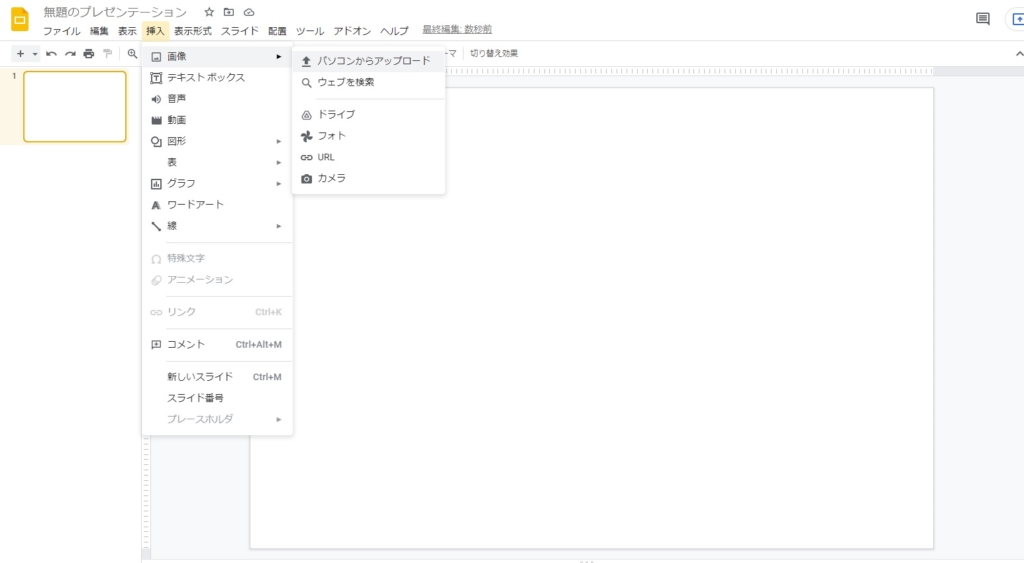
「挿入」→「画像」→「パソコンからアップロード」をクリックし、「RichMenu_DesignTemplate」からテンプレート画像を取り込んでください。

この際、 「RichMenu_DesignTemplate」の中身のファイルは以下のように分類されています。
- Large … 2500 × 1686px
- Medium … 1200 × 810px
- Small … 800 × 540px
「ページ設定」で設定したのと同じサイズのテンプレートを選択しましょう。
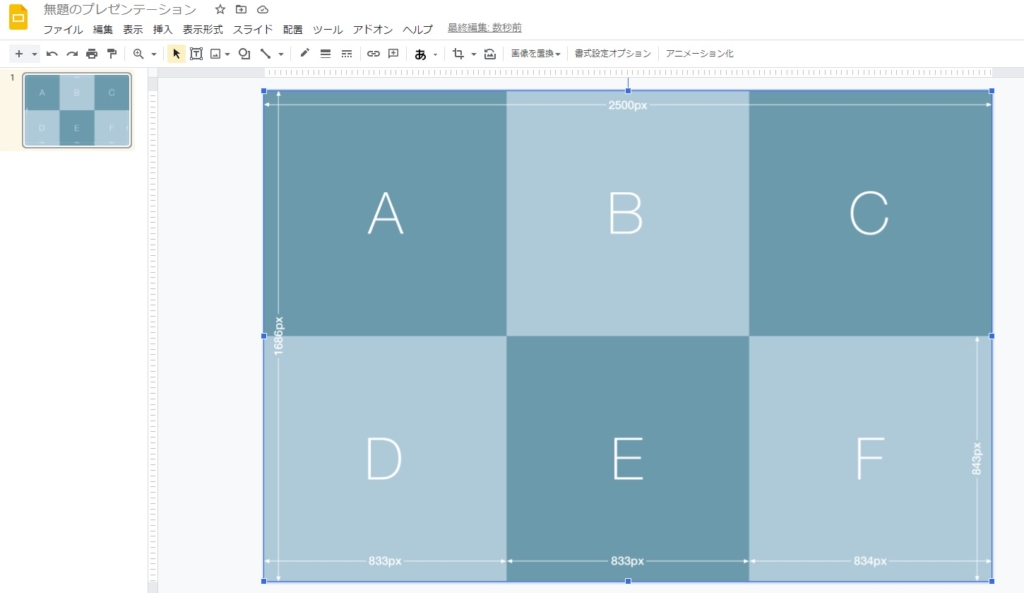
テンプレート画像の挿入が完了したら、スライド全体に引き伸ばします。

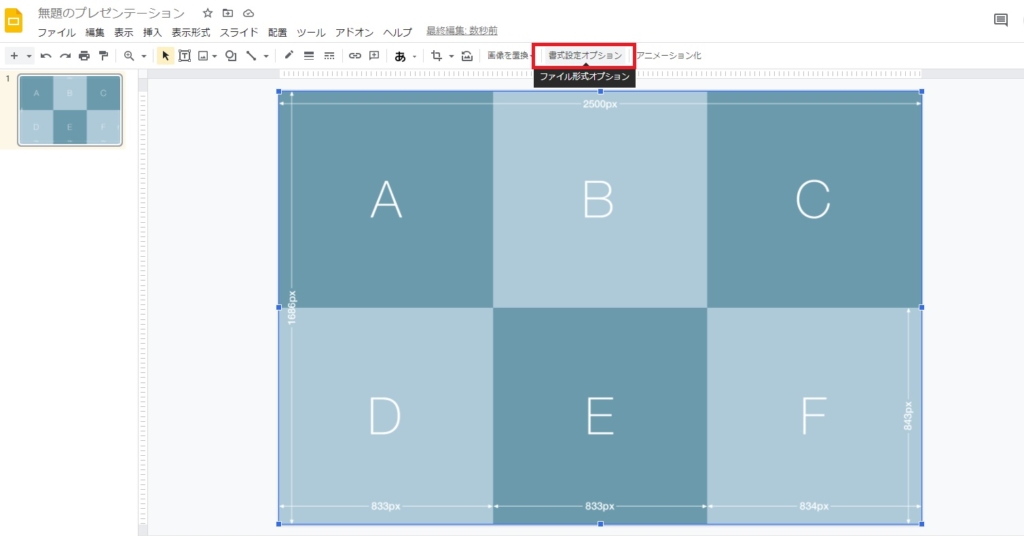
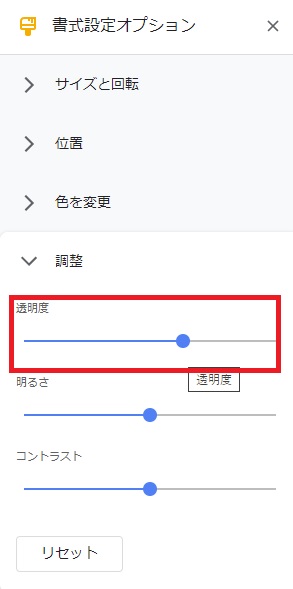
次にテンプレート画像の書式設定を行います。
テンプレート画像をクリックして、「書式設定オプション」をクリックしてください。

透明度を適当に上げましょう。

いよいよオリジナルのリッチメニューを作成します。
テンプレート画像を最上面にしてバランスを確認しつつ、STEP2で用意した画像を使ってメニューを仕上げます。

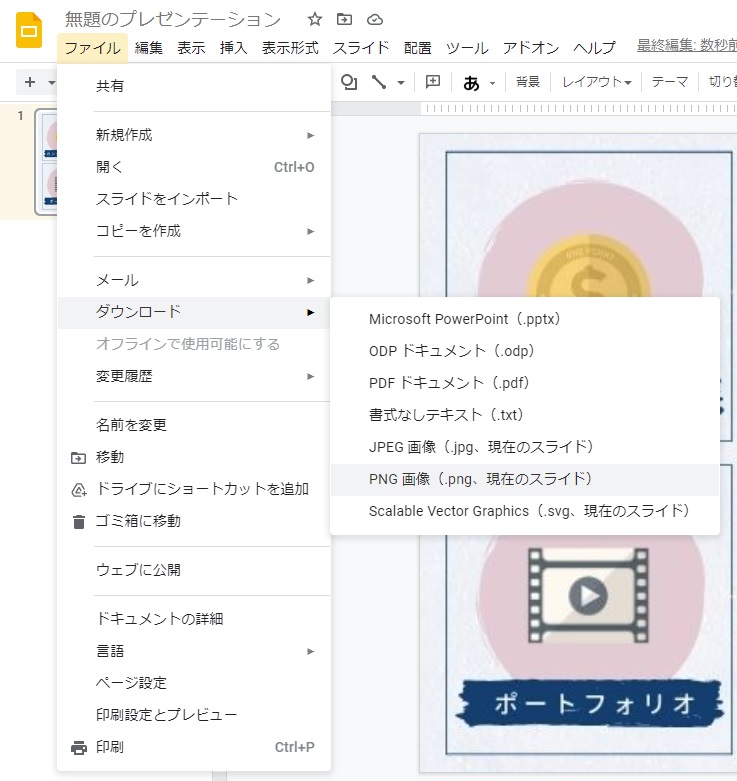
完成したら、「ファイル」→「ダウンロード」→「PNG画像(またはJPEG画像)」をクリック。

以上で、Googleスライドでのリッチメニュー作成が完了です。
もしダウンロードして1MBを超える場合は、以下のサイトを利用して容量を圧縮しておきましょう。
TinyPNGならドラッグ&ドロップでファイルをアップすれば、即時に容量を圧縮してくれます。
最後にLINE Official Account Managerに登録します。
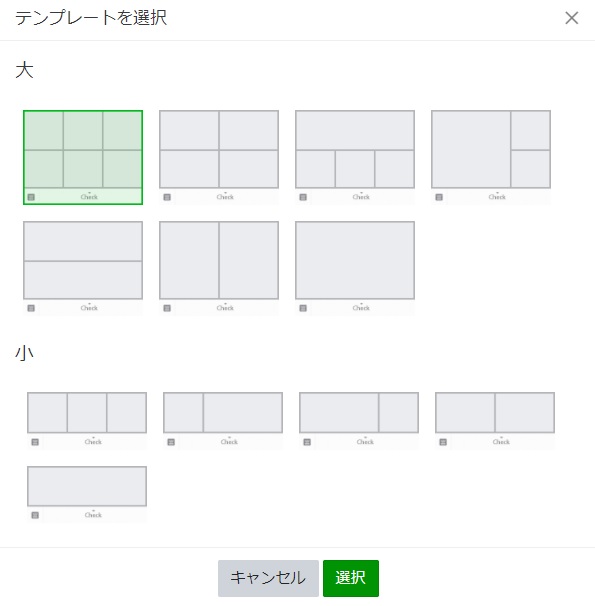
リッチメニューの作成画面を開き、「テンプレートを選択」をクリック。

自分が作成したメニューレイアウトを選択します。

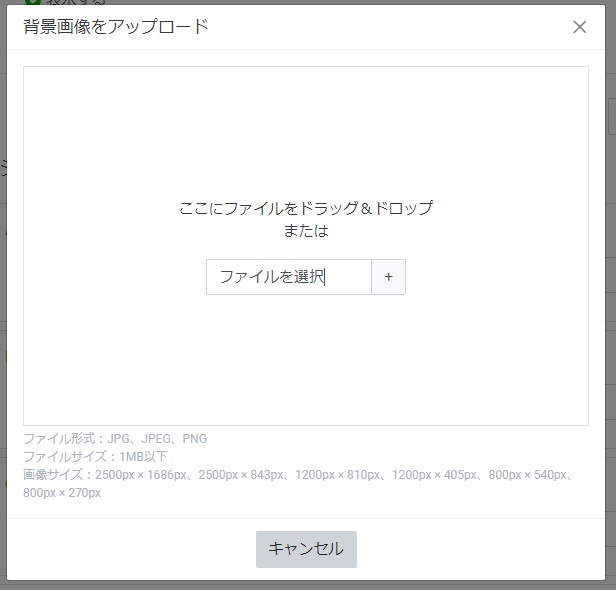
「背景画像をアップロード」をクリック。

ファイルをアップロードします。

各ボタンを押したときのアクションを設定していきます。
「アクションラベル」については、以下の記事を参考にしてください。

最後に「保存」をクリックして完了です。
LINEリッチメニューを作ってみよう
リッチメニューを作成する際に必要なデザイン知識と、具体的な作成手順について解説してきました。
デザインの4原則を押さえるだけでも、かなり整ったリッチメニューが作成できるようになるので、必ず覚えておきましょう。
今回はGoogleスライドでの手順説明をしましたが、Canvaで作成するのもオススメです。
もしリッチメニューの作成に自信が無い方は、D-Focusでも制作を承りますので、お問合せフォームよりお気軽にご相談ください。