LINE公式アカウントのリッチメニューを作成したいけど、どんなサイズの画像を用意すれば良いかな?おすすめは?
今回はこういった疑問に答えます。
LINE公式アカウントでは、画面下部にオリジナルのメニューを設置することができます。

しかし、どんなサイズの画像を用意すれば良いのか、よく分からないですよね。
そこで今回は、画像サイズ一覧とおすすめのサイズ、そして好きなサイズの画像の作り方を紹介します。
>>LINE公式アカウントのリッチメニューとは?機能と設定方法を紹介LINEリッチメニュー画像サイズ一覧【ピクセル数】
リッチメニューで設定可能な画像サイズは以下の通りです。
タブを切り替えてご確認ください。

- 2500px × 1686px
- 1200px × 810px
- 800px × 540px
※(横)×(縦)の順で、pxはピクセル数を示しています
上記のように、画像サイズは大・小それぞれ3種類ずつありますね。
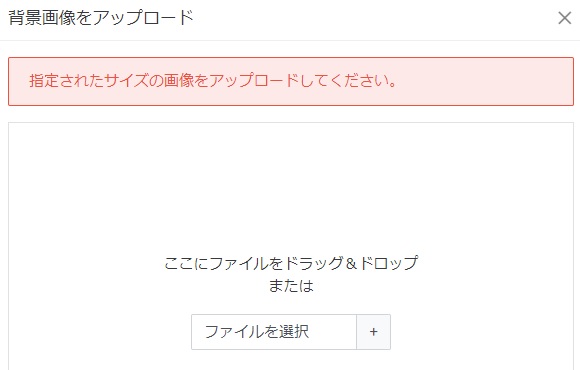
LINE公式アカウントのリッチメニューとして登録するには、このpx(ピクセル)数をピッタリにして登録しなければなりません。

誤った画像サイズで登録しようとすると、「指定されたサイズの画像をアップロードしてください」とエラーが表示されてしまいます。
LINEリッチメニューの画像サイズによるメリット・デメリット
それではリッチメニューの画像サイズは、「大」にすべきか「小」にすべきか、それぞれメリットとデメリットを紹介していきます。
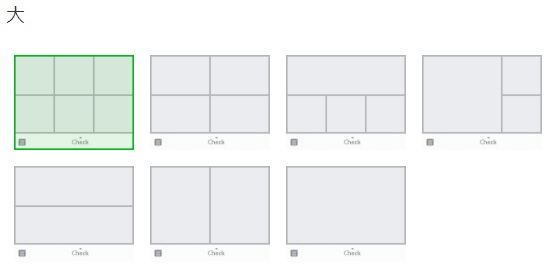
画像サイズが大の場合
画像サイズが大の場合、メリットとデメリットは以下の通りです。
- トーク画面を見たときのインパクトが強力
- 最大6個までのコンテンツを登録できる
- メニュー画面が邪魔で、メッセージ内容を見てもらえない可能性がある
順番に解説していきます。
トーク画面を見たときのインパクトが強力
トーク画面に占めるメニューの割合が大きいため、メニューを見たときに強烈なインパクトを与えられます。
同業他社がリッチメニューを設置すらしてないのに対して、あなたが魅力的なメニュー画面を用意できれば、一気にお客様を惹きつけられることでしょう。
最大6個までのコンテンツを登録できる
大きい画像サイズであれば、最大6個までのメニューコンテンツを登録できます。
公式HPやSNS、メニュー紹介など、色々なコンテンツを設置したい方に向いています。
コンテンツのアイデアが気になる方は、以下のプレゼント企画を参照ください。
>>リッチメニューのコンテンツアイデアがもらえる!無料プレゼント企画
メニュー画面が邪魔で、メッセージ内容を見てもらえない可能性がある
画像サイズが大きいと、メニュー画面が邪魔でメッセージ内容を見てもらえない可能性があります。
例えば以下のトーク画面を見てください。


メッセージ文の上側が表示しきれていない!
リッチメニューを大きくすると、その分だけメッセージ枠が狭まってしまいます。
メッセージ配信をするときに、リッチメニューとのバランスを考慮した文字数に整える必要があります。
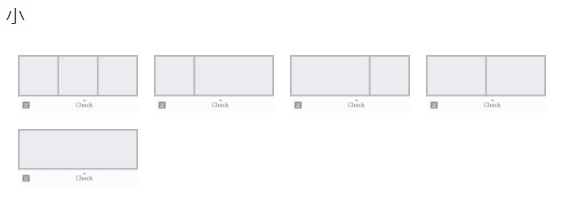
画像サイズが小の場合
画像サイズが小の場合のメリット・デメリットは以下の通りです。
- メッセージ枠の圧迫が少なくて済む
- メニュー項目が3個までなので、コンテンツ量が乏しい
順番に解説していきます。
メッセージ枠の圧迫が少なくて済む
メニュー画面が小さいので、メッセージ枠の圧迫が少なくて済みます。
大きい画像サイズほどのインパクトはありませんが、設置したいコンテンツが1~3個と少ないのであれば、小さい方がおすすめです。
メニュー項目が3個までなので、コンテンツ量が乏しい
コンテンツが最大3つまでしか設置できないので、せっかくメニュー画面を設置するのにしては少々勿体ない気がします。
リッチメニュー画面を切り替えるタブ化の検討をしてみてはいかがでしょうか。
>>LINE公式アカウントでリッチメニューのタブ切り替えを行う方法
LINEリッチメニューのおすすめの画像サイズ
LINE公式アカウントのリッチメニューでは、様々なサイズを登録できることを紹介しました。
「大」「小」それぞれのメリット・デメリットについても理解頂けたかと思います。
それでは結局のところ、どの画像サイズにすれば良いのでしょうか。
おすすめの画像サイズは以下の通りです。
- 画像サイズが大 … 2500 × 1686px
- 画像サイズが小 … 2500 × 843px
なぜかというと、「画質が良いから」。
ピクセル(px)数が大きいほど画質が向上して、お客様に与える印象も良くなります。
画質が向上すると、トーク画面の表示速度が遅くなる心配があるかもしれませんが、画像1枚程度の容量であれば気にする必要はありません。
よって、ピクセル数が大きい「2500 × 1686px」、「2500 × 843px」のどちらかで作成しましょう。
LINEリッチメニューの画像サイズまとめ
今回はリッチメニューに最適な画像サイズを紹介してきました。
色々なサイズの画像を登録できますが、結局のところは 「2500 × 1686px」、「2500 × 843px」のどちらかで作成しましょう。
それぞれ、メリット・デメリットも考慮しつつ、あなたに合ったメニュー画面を作ってみてはいかがでしょうか。