自分のサイトにLINE公式アカウントの友だち追加ボタンを設置できない…
今回はこういった悩みに答えます。
LINE公式アカウントの友だち追加ボタンが設置できないのには、いくつかの原因があります。
主な原因は以下の4つ。
- URLのコピーが誤っている
- 友だち追加ボタンの画像を貼っているだけ
- カスタムHTMLもしくはコードエディタを使っていない(WordPress)
- ウィジェットでビジュアルを選択している(WordPress)
当記事では設置できない原因と、それに対する対処法を解説していきます。
友だち追加ボタンが設置できない原因4つ
友だち追加ボタンが設置できない原因4パターンと対処法について、順番に解説していきます。
URLのコピーが誤っている
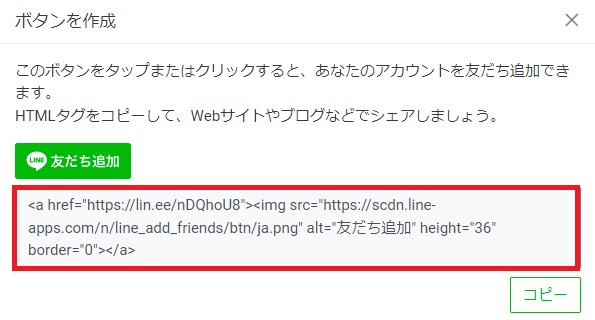
LINE公式アカウントの友だち追加URLを、正しくコピーできていない可能性があります。

HTMLタグに誤りか無いか、確認してみてください。

右下の「コピー」をクリックすれば確実に正しくコピーができます1
友だち追加ボタンの取得方法については、下記の記事で詳しく解説しています。
>>LINEの友だち追加ボタンを設置する方法【WordPress対応】
友だち追加ボタンの画像を貼っているだけ
もしかして、他の人のサイトから友だち追加ボタンの画像を、そのままコピーして使っていませんか?

ただコピーしただけでは、ボタンを押した後のジャンプ先が設定されておらず機能しません。
自分のLINE公式アカウントの画面に飛ぶように、上述した「LINEの友だち追加ボタンを設置する方法」の記事を参考に作り直してください。
カスタムHTMLもしくはコードエディタを使っていない(WordPress)
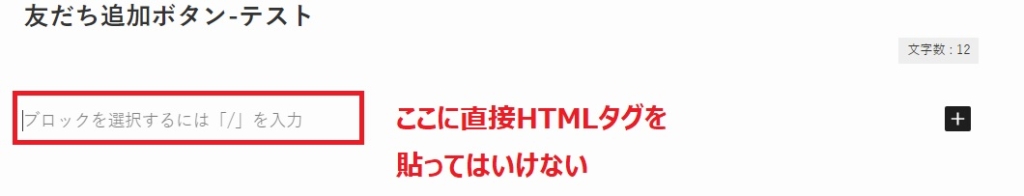
WordPressの記事投稿に友だち追加ボタンを設置する際には、注意が必要です。
そのままHTMLタグを貼っても、何も表示されないのです。

それではどうすれば良いのか。
実は、「カスタムHTML」と「コードエディタ」のどちらかを使うことで、表示されるようになるのです。
カスタムHTML
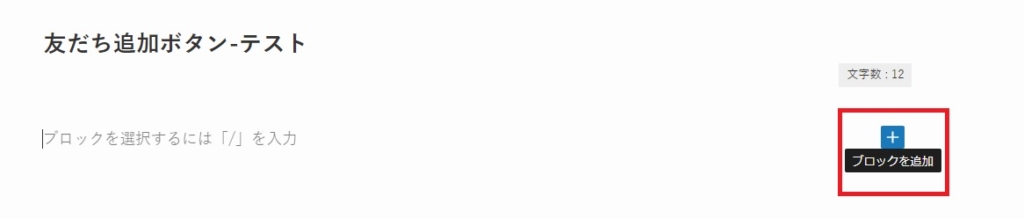
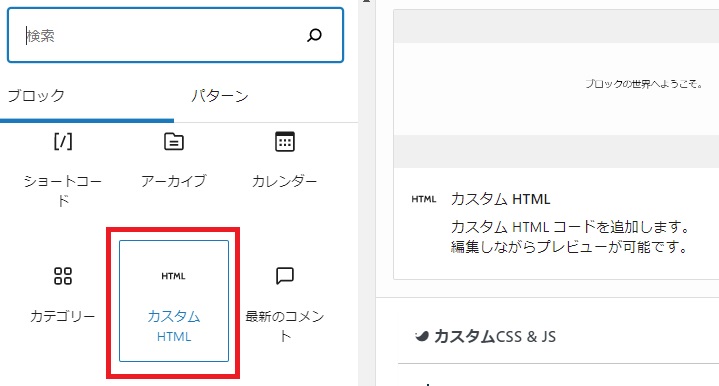
投稿編集の画面で「+(ブロックを追加)」をクリックします。

一覧の中から「カスタムHTML」を選択します。

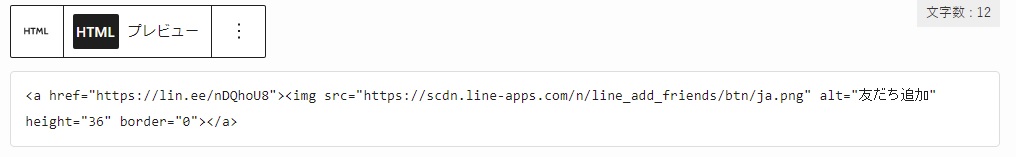
友だち追加ボタンのHTMLタグを貼り付けます。

以上で完了です。
コードエディタ
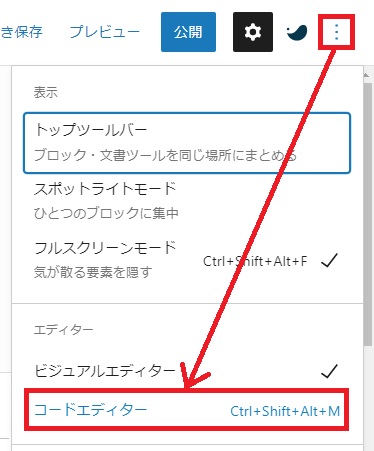
投稿編集の画面右上の「…」→「コードエディター」をクリック。

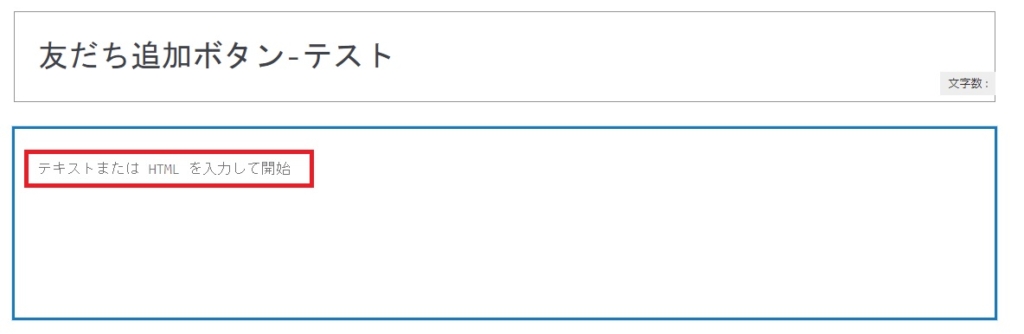
「テキストまたはHTMLを入力して開始」のところに、友だち追加のHTMLタグを貼り付けます。

以上で完了です。

終わったら「コードエディター」から「ビジュアルエディター」に戻しましょう!
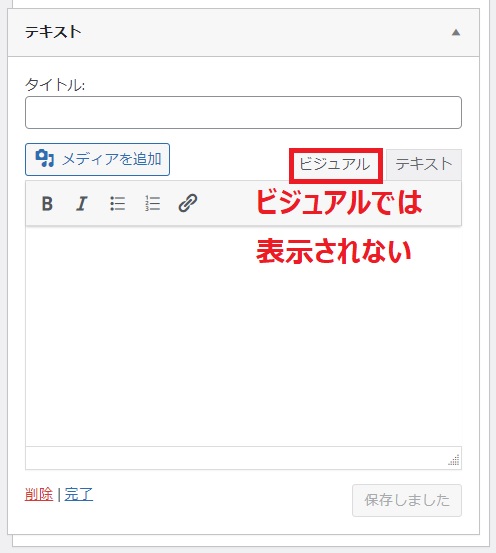
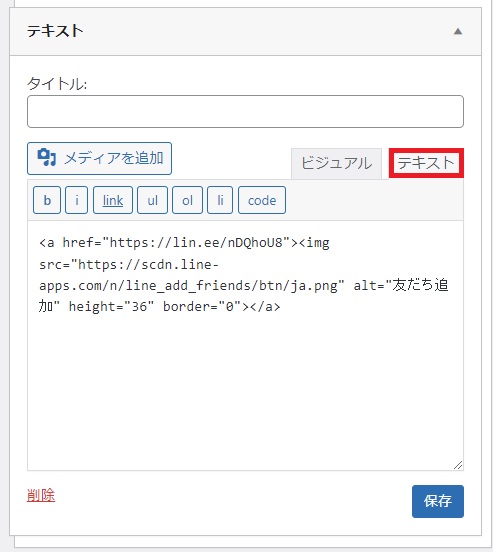
ウィジェットでビジュアルを選択している(WordPress)
WordPressの「外観」→「ウィジェット」に設置する場合、テキストの設置かつ「ビジュアル」を選択しているとボタンが表示されません。

必ず「テキスト」に切り替えてから、HTMLタグを貼り付けましょう。

まとめ
今回は、友だち追加ボタンが設置できないときの対処法について解説してきました。
友だち追加のHTMLタグは正常にコピーできていても、WordPressでの貼り方を誤ると表示されないので注意が必要です。
もし自分で用意した画像に友だち追加リンクを仕込みたい場合は、以下の記事も参考にしてみてください。
>>LINEの友だち追加ボタンを自作デザインにカスタマイズする方法