LINE公式アカウントの友だち追加ボタンをオリジナルのデザインで設置したいけど、どうすれば良いかな?
今回はこういった疑問に答えます。
LINEの友だち追加ボタンといえば、以下のアイコンが一般的ですよね。
>>LINEの友だち追加ボタンを設置する方法【WordPress対応】
しかし、アイコンではアピール性に乏しく、なかなかクリックしてもらえないのが現実です。
そこで、オリジナルの画像を使いたい方も多いのではないでしょうか。

当記事では、このような自作デザインを友だち追加ボタンにする方法を解説していきます。
友だち追加ボタンのデザインを作成する
オリジナルの友だち追加ボタンを用意するにあたって、外注もしくは自作で作る必要があります。
無料で使えるCanvaであれば、デザインのセンスが無くてもテンプレートで簡単に作れます。
実際に、冒頭で紹介した以下の画像も、Canvaのテンプレートで作成しました。

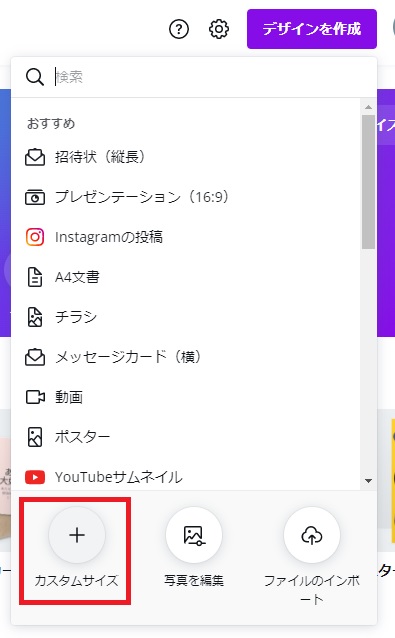
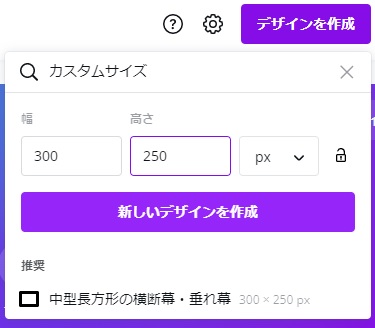
Canvaのトップページの「デザインを作成」→「カスタマイズ」から、好きなサイズを指定して作成できます。

好きなサイズを指定して画像を作成しましょう。

WordPressで画像に友だち追加URLを設定する
画像が用意できたら、次は友だち追加URLを設定します。
ここではWordPressの場合の作業方法を解説します。
まずは、以下の記事を参考に、友だち追加URLのコピーを行ってください。
>>LINE公式アカウントのURLリンクを貼り付ける方法【PC・スマホ】
友だち追加URLの準備が出来たら、WordPress管理画面を開きます。
この先は「投稿に設置する場合」と「ウィジェットに設置する場合」のそれぞれについて解説します。
投稿に設置する場合
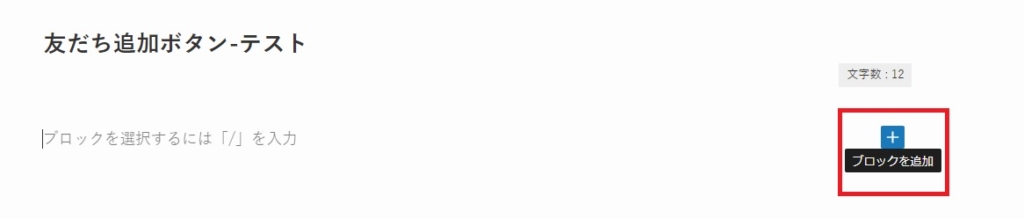
投稿の編集画面で「+(ブロックを追加)」をクリックしてください。

「画像」を選択します。

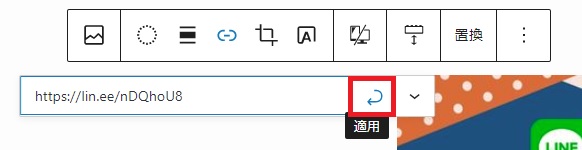
画像をアップロードしたら、「リンクを挿入」アイコンをクリック。

友だち追加URLを貼り付けて「適用」をクリックしたら完了です。

ウィジェットに設置する場合
WordPress管理画面の「外観」→「ウィジェット」をクリックしてください。

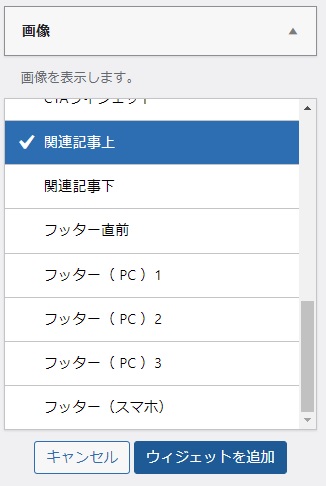
「画像」を選択します。
おすすめの設置場所は「追尾サイドバー」「記事下部」「関連記事上」などです。

画像をアップロードし、友だち追加URLを貼り付けたら完了です。

まとめ|自作のLINE友だち追加ボタンにトライしよう
今回はLINE公式アカウントの友だち追加ボタンを、自作画像にする方法を解説してきました。
通常の友だち追加ボタンよりも、お客様を惹きつけることができるので是非活用を検討しましょう。
なお、作成の際には外注をするか、Canvaなどのツールが必要です。
D-Focusでは画像の制作代行も承っておりますので、お気軽にご相談ください。