自社ホームページにLINE公式アカウントの友だち追加ボタンを、どうやって設置すれば良いのかな?
今回はこういった疑問に答えます。
ホームページやブログを見ていると、以下のような友だち追加ボタンをよく見かけますよね。
この他にもLINEには様々なタイプのボタンがあります。

当記事ではこれらの友だち追加ボタンを、どうやって作成するのか解説していきます。
LINEの友だち追加ボタンの取得方法【3パターン】
LINEの友だち追加ボタンの作成には3つの方法があります。
- LINE Official Account Manager (PCのみ)
- LINE公式アカウントのアプリ (スマホのみ)
- LINE Developers

LINE Developerだけは他の2つと違うタイプの友だち追加ボタンです!
順番に手順を解説していきます。
LINE Official Account Manager(PCのみ)
まずはLINE Official Account Managerにアクセスします。
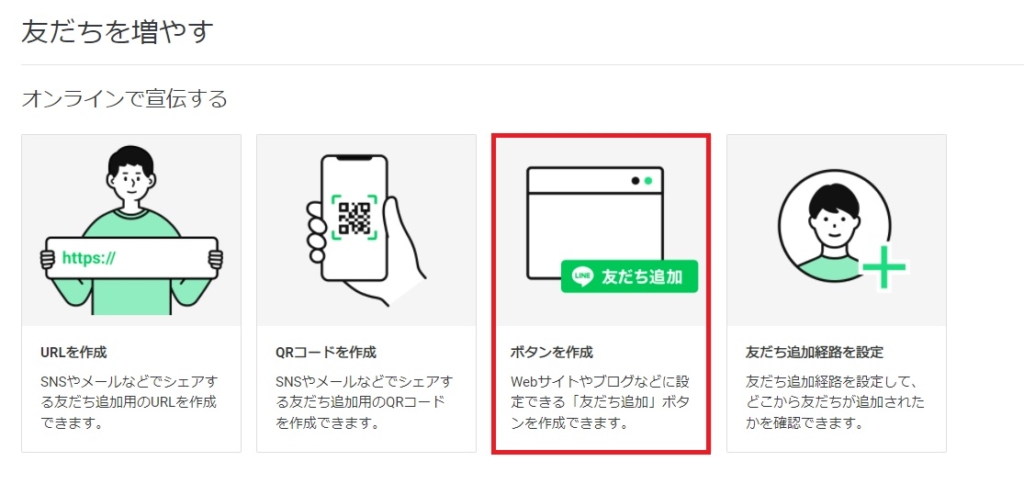
「ホーム」→「友だちを増やす」アイコン→「友だち追加ガイド」をクリック。

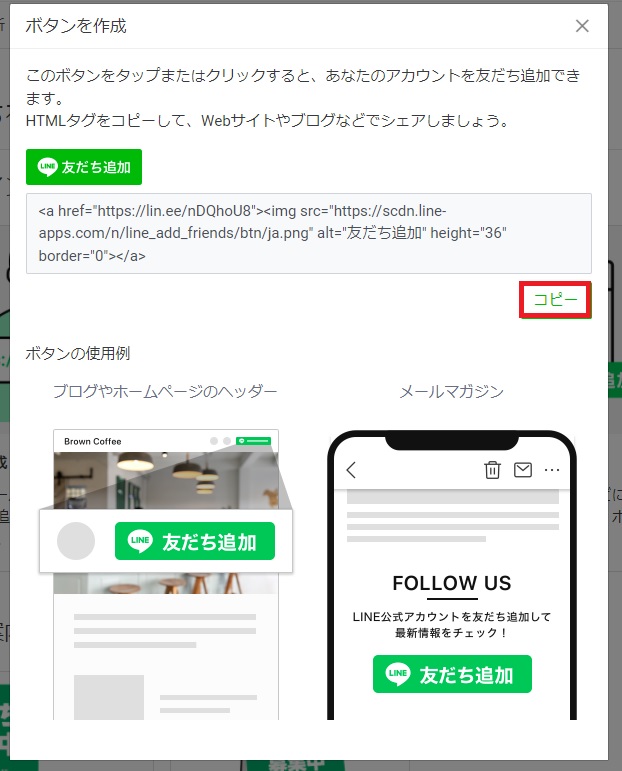
「ボタンを作成」をクリックする。

HTMLタグをコピーします。

自分のサイトの任意の場所に貼り付けます。(WordPressについては後述)
LINE公式アカウントのアプリ(スマホのみ)
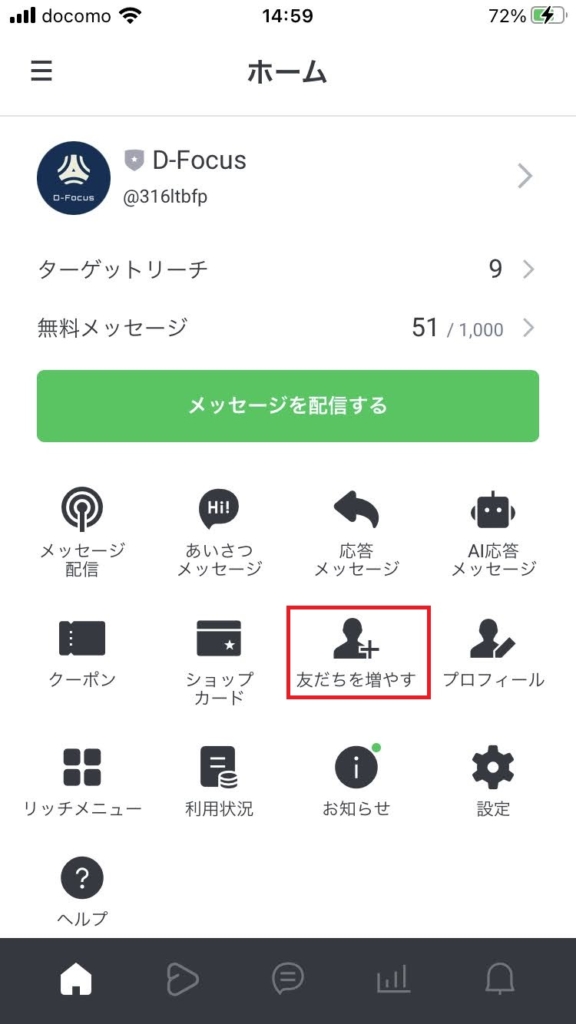
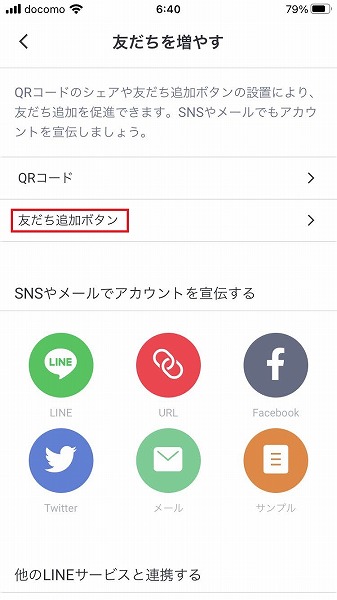
LINE公式アカウントのアプリを開き、「友だちを増やす」をタップ。

「友だち追加ボタン」をタップ。

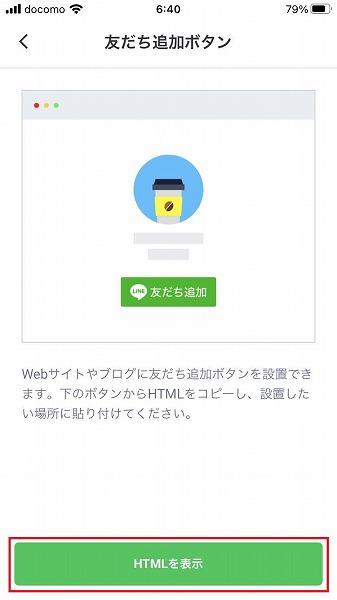
「HTMLを表示」をタップ。

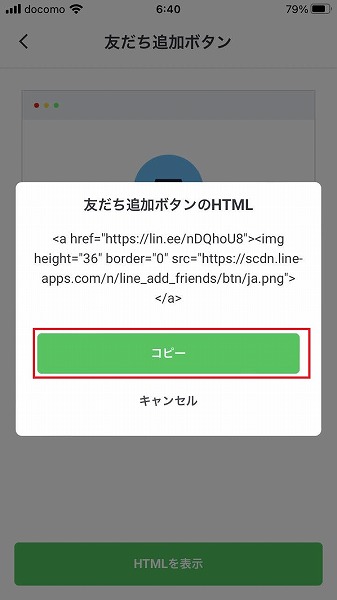
「コピー」をタップ。

自分のサイトの任意の場所に貼り付けます。(WordPressについては後述)
LINE Developers
LINE DevelopersのSocial Pluginsページを開きます。
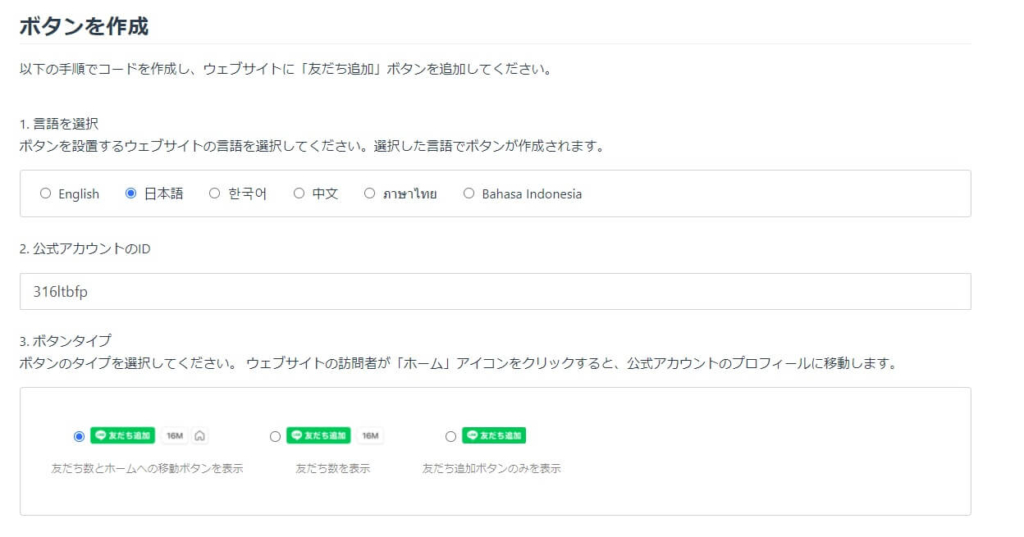
必要事項を入力していきます。

- 言語を選択
- 公式アカウントのID
- ボタンタイプ
公式アカウントのIDは、@から始まる文字列を入力します。


「コードをコピー」をクリック。

自分のサイトの任意の場所に貼り付けます。(WordPressについては後述)
友だち追加ボタンをWordPressに設置する手順
先ほどの作業でHTMLタグのコピーができました。
次にコピーしたHTMLタグをWordPressに貼り付ける方法を説明していきます。
WordPressに貼り付ける場合、主に3つの方法があります。
- 投稿内に設置する
- ウィジェットに設置する
それぞれ順番に解説していきます。
投稿内に設置する手順
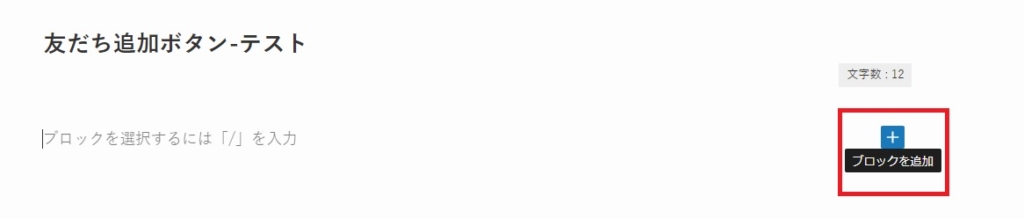
まずは投稿画面を開き「+(ブロックを追加)」をクリックします。

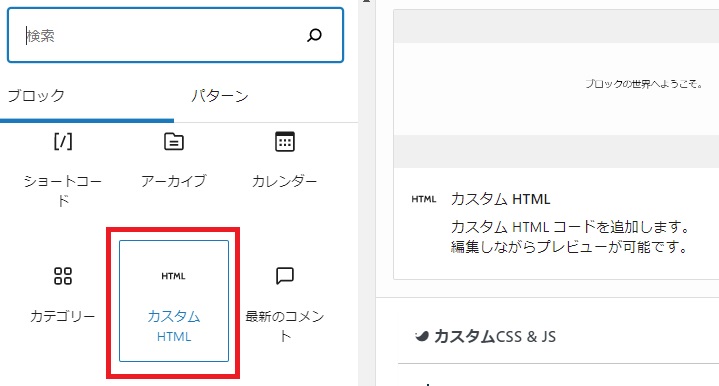
「カスタムHTML」をクリック。

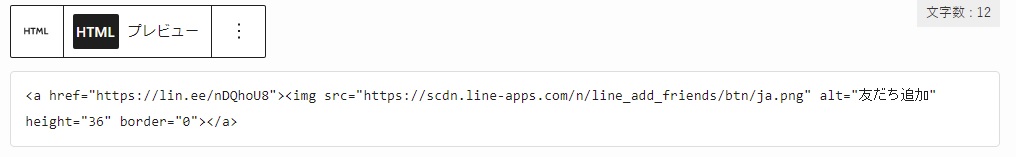
先ほどコピーしたHTMLタグを枠の中に貼り付けます。

プレビューをして確認をします。


デフォルトだとずいぶんアイコンが大きいですね…
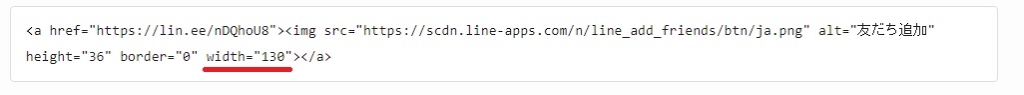
アイコンが大きいと感じる場合は、HTMLのタグに「width=”〇〇〇”」を追記しましょう。
〇〇〇には100~150ぐらいがおすすめです。

もう1回プレビューで確認してみると、

ちょうど良いサイズとなりました。
ウィジェットに設置する手順
ウィジェットに設置する場合は、LINE Developersで取得したHTMLタグは利用できません。
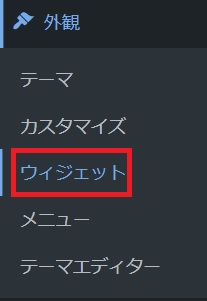
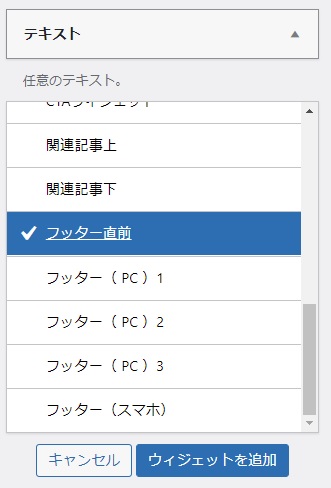
WordPress管理画面の「外観」→「ウィジェット」をクリック。

「テキスト」を任意の場所に追加します。

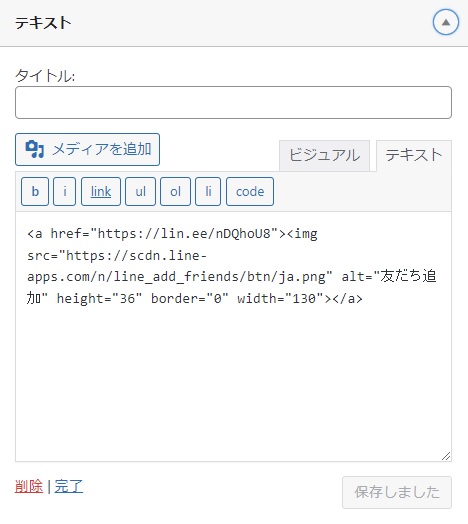
デフォルトでは「ビジュアル」になっているので、「テキスト」に変更します。

コピーしていたHTMLタグを貼り付けて完了です。


ここでもアイコンが大きいと感じる場合は、「width=”〇〇〇”」と追記しましょう!
まとめ|LINE友だち追加ボタンを設置する際のコツ
今回はLINE公式アカウントの友だち追加ボタンの設置方法について解説しました。
友だち追加用のHTMLタグをコピーして、自サイトに貼り付けるだけなので簡単ですね。
ボタンを設置する際には、併せてプレゼントを用意することで、より高い効果が期待できますよ。
>>LINE公式アカウントのプレゼント企画は何が良い?具体例で紹介【4選】