L Message(エルメ)を導入しようと思うけど、どういった手順で始めれば良いのかな?
今回はこういった疑問に答えます。
LINE拡張ツールのL Message(エルメ)を始めるにあたって、以下2つの作業を行う必要があります。
- L Message(エルメ)に新規登録
- LINE公式アカウントとL Message(エルメ)を連携
所要時間はざっと15分程度といったところでしょう。
早い人なら10分以内にできます。
それでは具体的に新規登録から連携までをどのように行うのか、実際の画面で解説します。
>>L Message(エルメ)とは?基本機能や料金、注意点や評判を紹介L Message(エルメ)を連携する際の注意点
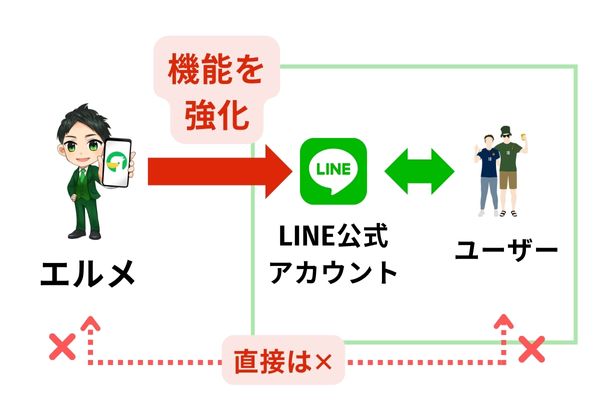
L Message(エルメ)を利用するにあたって、LINE公式アカウントの開設が必須となります。
L Message(エルメ)はLINE公式アカウントを経由してメッセージを送ります。

あくまでL Message(エルメ)はLINE公式アカウントの機能を補助する役割のため、L Message(エルメ)単体で運用することができません。
利用料金はL Message(エルメ)とLINE公式アカウントのそれぞれで発生します。
まだLINE公式アカウントの開設がお済みでない場合は、事前に以下リンクより作成をお願いします。
L Message(エルメ)に新規登録して連携を始める
LINE公式アカウントの準備が整ったら、いよいよL Message(エルメ)の登録作業に入ります。
L Message(エルメ)の新規登録の全体の流れは以下の通り。
- 公式サイトから仮登録
- 送られてきたメールから本登録
- ログイン
順番に解説していきます。
まずはL Message(エルメ)の公式サイトを開いてください。(新しいタブで開きます)
公式サイトが開いたら、右上の「無料で使ってみる」をクリック。
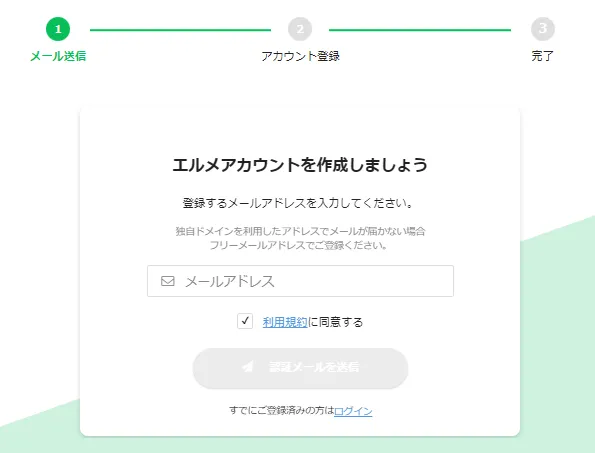
新規登録画面が表示されるので、メールアドレスを入力し、規約同意にチェックを入れて「認証メール」を送信をクリックします。

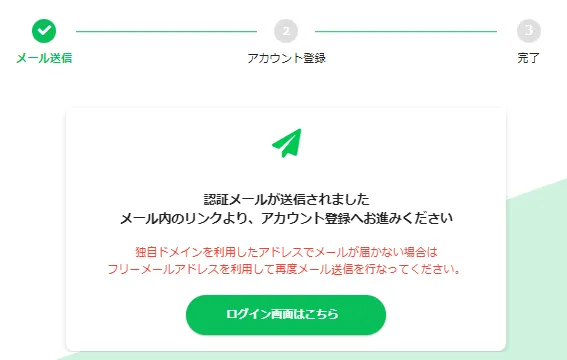
認証メールが送信されるので、メールボックスをチェックしましょう。

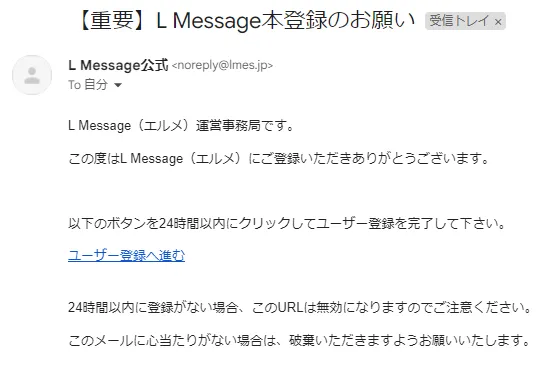
登録時のメールアドレスに「L Message本登録のお願い」という件名のメールが届きます。
青字のリンク「ユーザー登録へ進む」をクリック。

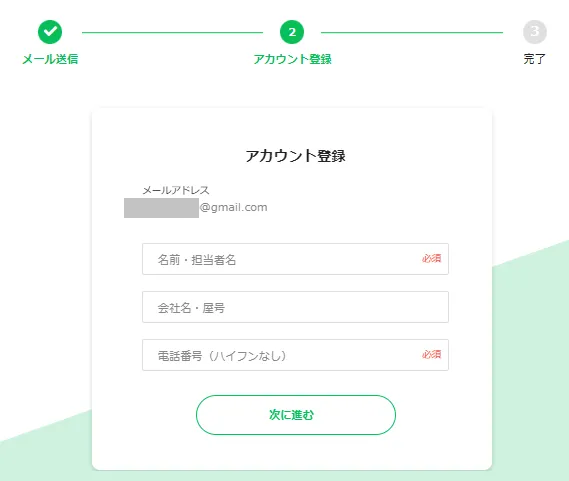
再びL Message(エルメ)の画面に戻るので、必要事項を入力していきます。

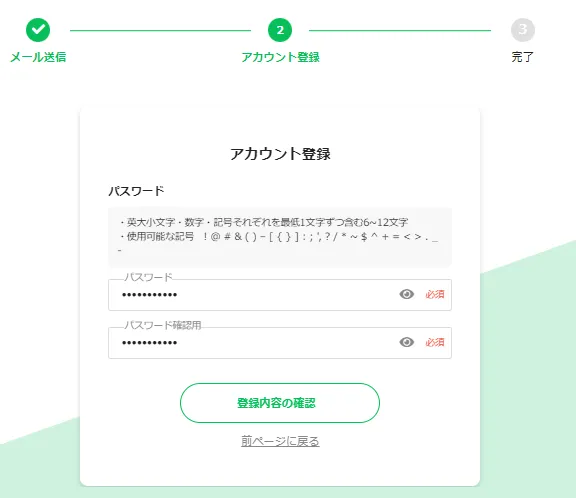
最後にパスワードを設定したら完了です。

- 英大小文字・数字・記号それぞれを最低1文字ずつ含む6~12文字
- 使用可能な記号 ! @ # & ( ) – [ { } ] : ; ‘, ? / * ~ $ ^ + = < > . _ –
いよいよログイン画面に入ります。
先ほど登録したメールアドレスと、自分で設定したパスワードを入力してログインしましょう。
ログインができたら完了です。
以下のページはブックマークしておくことを推奨します。
L Message(エルメ)を連携する6ステップ
ログインができたら、いよいよエルメの連携作業を始めていきます。
行う作業は大きく分けて6ステップです。
- 接続情報の確認
- LINEログインチャネル作成
- API情報入力
- Webhook設定
- 接続テスト
L Message(エルメ)にログイン後、「LINE公式アカウント追加」をクリックします。

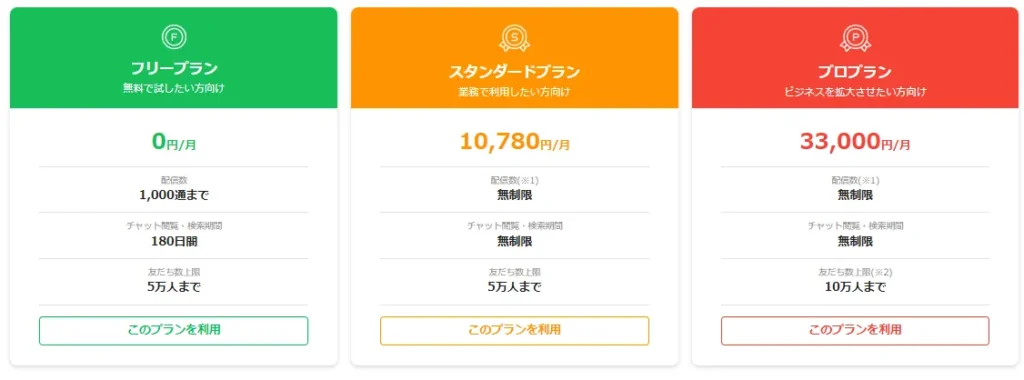
お好きなプランを選択します。
一旦フリープランで連携し、後でアップグレードでも大丈夫です。

「このプランを利用」を進めていくと、以下の画面が表示されます。

1~4の注意書きを読んでから「接続設定に進む」をクリックしましょう。

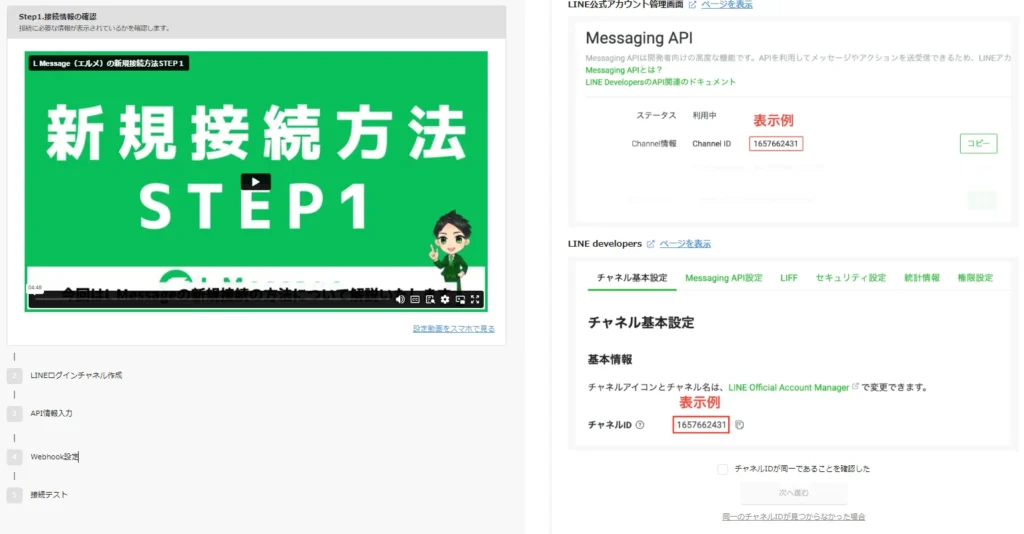
すると、「LINE公式アカウントとエルメの接続設定」の画面が表示されます。

タブを開いたら、LINE公式アカウントの管理画面を開きます。

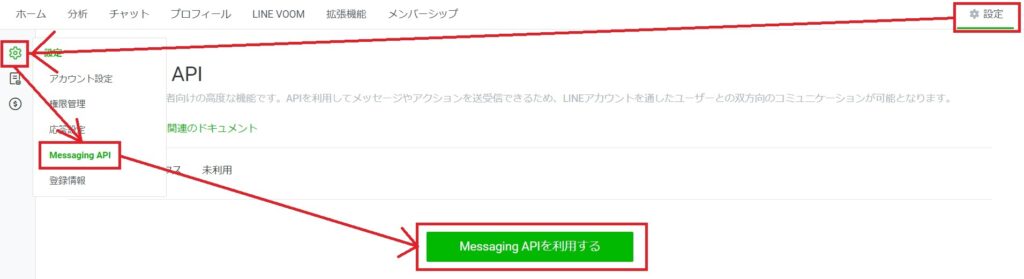
一旦L Message(エルメ)の管理画面から離れてLINE公式アカウント管理画面を開き、「設定」→「歯車アイコン」→「Messaging API」→「Messaging APIを利用する」をクリックします。

「開発者情報を登録」という画面が出るので、「名前」と「メールアドレス」を入力してください。
「名前」はLINE公式アカウント名や企業名などを入れましょう。(友だちには表示されません)
「メールアドレス」は好きなアドレスで問題ありません。LINE公式アカウントで登録しているアドレスなどを入れましょう。
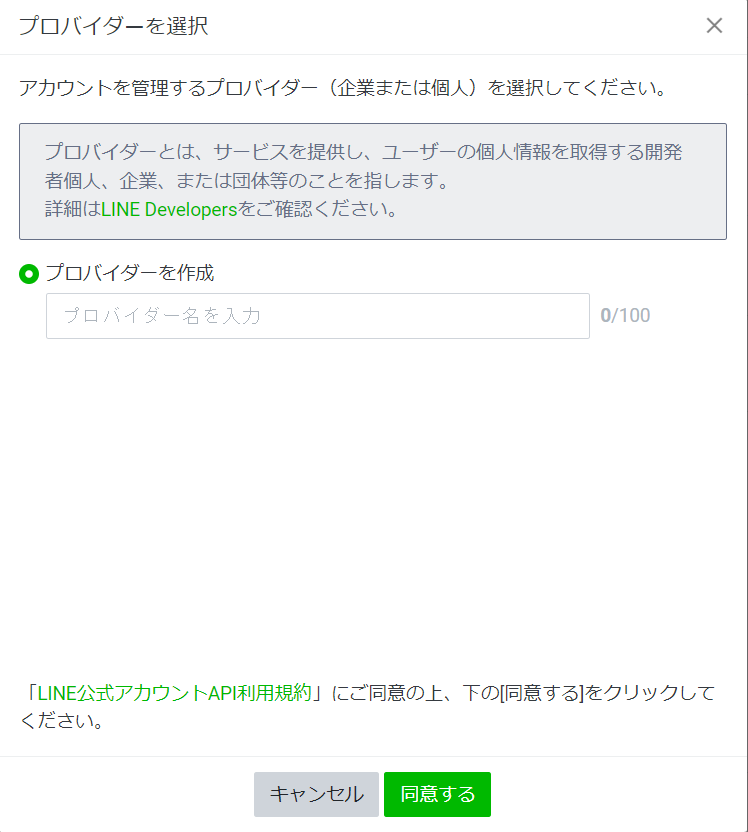
同意が完了したら、次はプロバイダーの選択です。

プロバイダ名は好きな名前を入れて良いです。
LINE公式アカウント名など自由に入れてください。

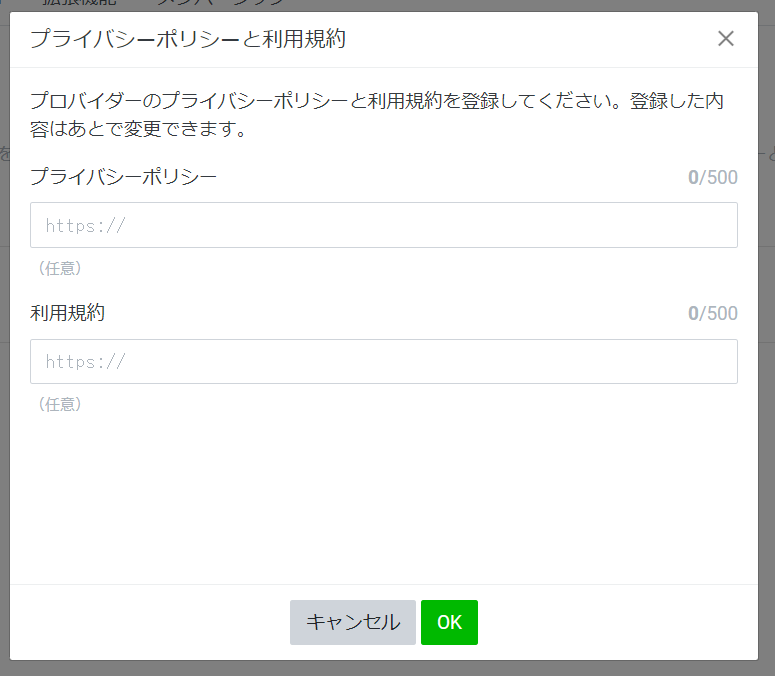
プライバシーポリシーと利用規約の画面は、そのままOKで進めてください。
最後の確認画面を終えたら完了です。

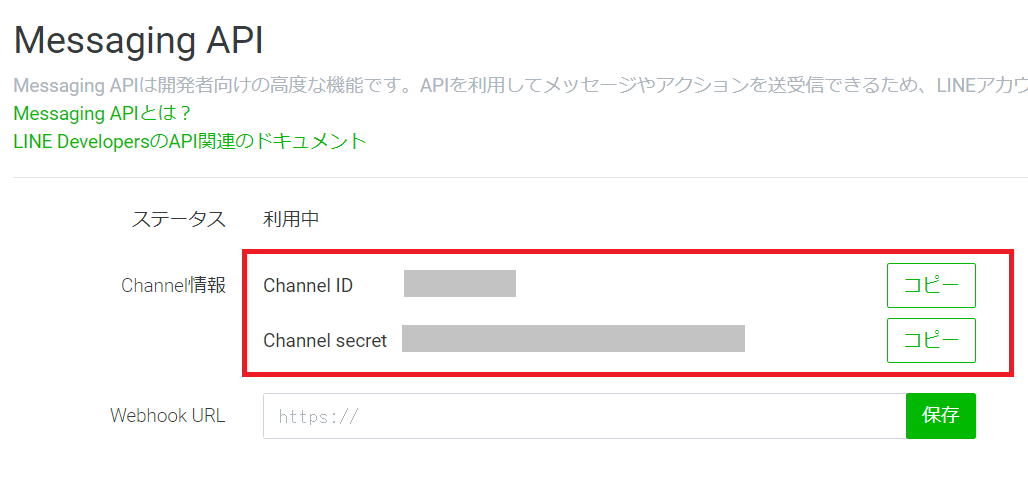
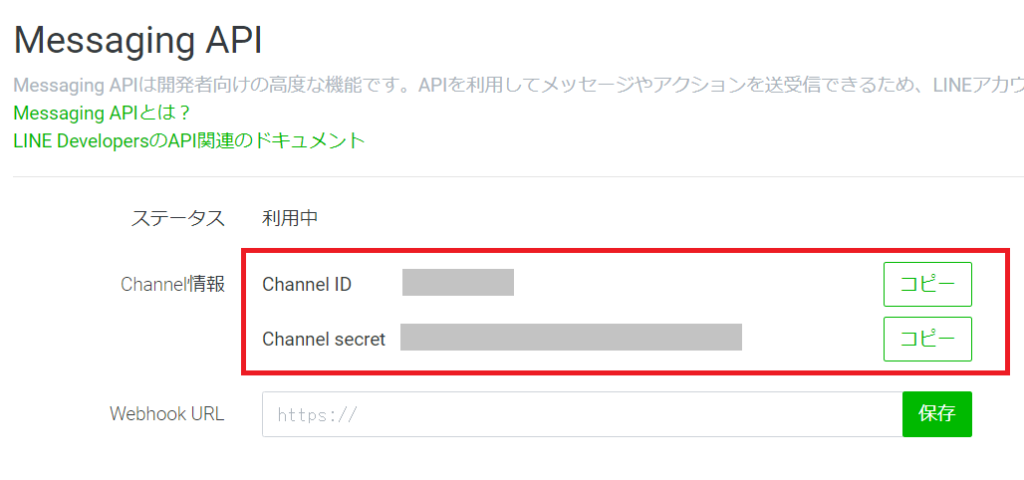
「Channel ID」と「Channel secret」が表示されていることを確認してください。
以上でLINE公式アカウントの管理画面の設定は一旦完了です。画面は閉じずにそのままにしてください。
次にLINE Developersを開いてください。

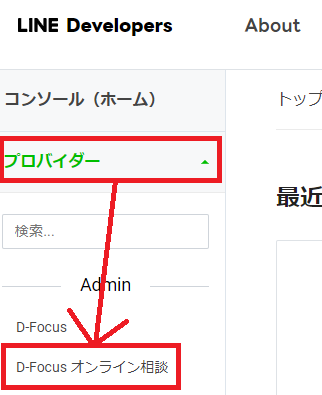
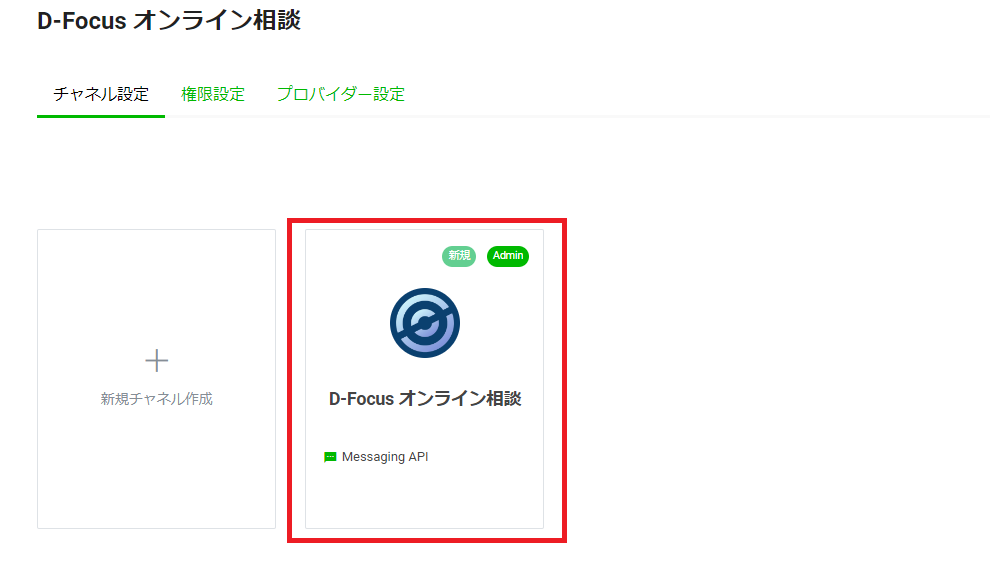
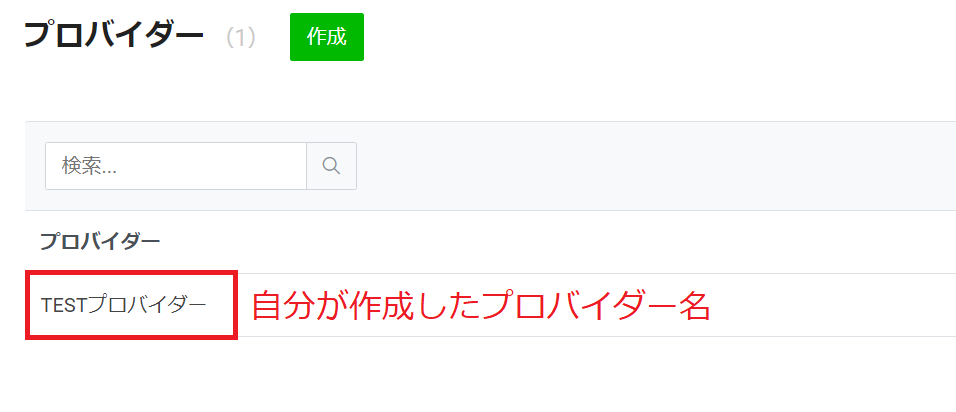
トップ画面を開いたら、左側の「プロバイダー」→自分で設定したプロバイダ名を選択します。

「Messaging API」が記載されたプロバイダ名をクリックします。

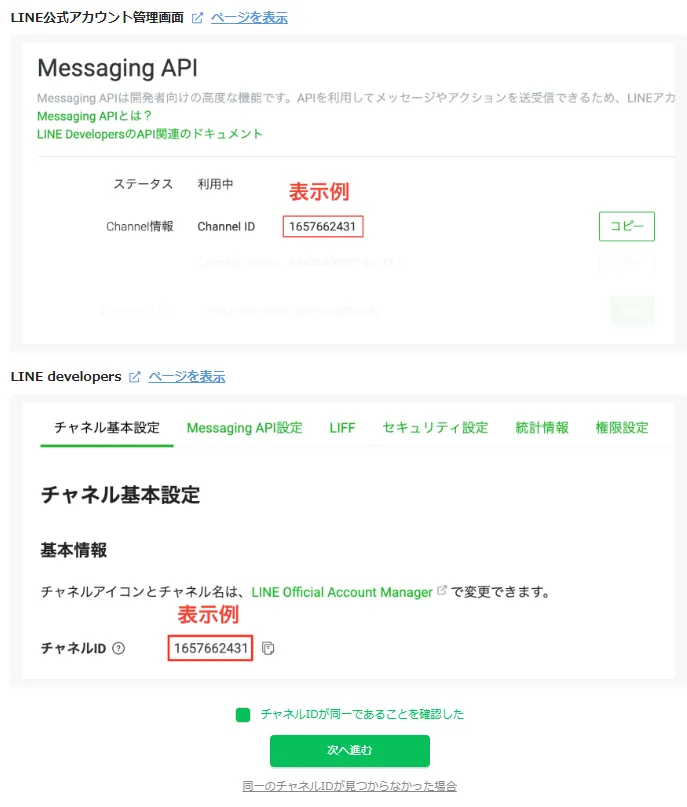
LINE公式アカウントの管理画面と同じチャネルIDが記載されていることを確認してください。
以上でLINE Developersの確認作業は完了です。画面は閉じずにそのままにしてください。
エルメの画面に戻りましょう。

LINE公式アカウントの管理画面のChannelIDとLINE DevelopersのチャネルIDが一致していれば、
『チャネルIDが同一であることを確認した』
にチェックを入れて「次へ進む」をクリックしてください。
以上でSTEP1の作業は全て完了です。
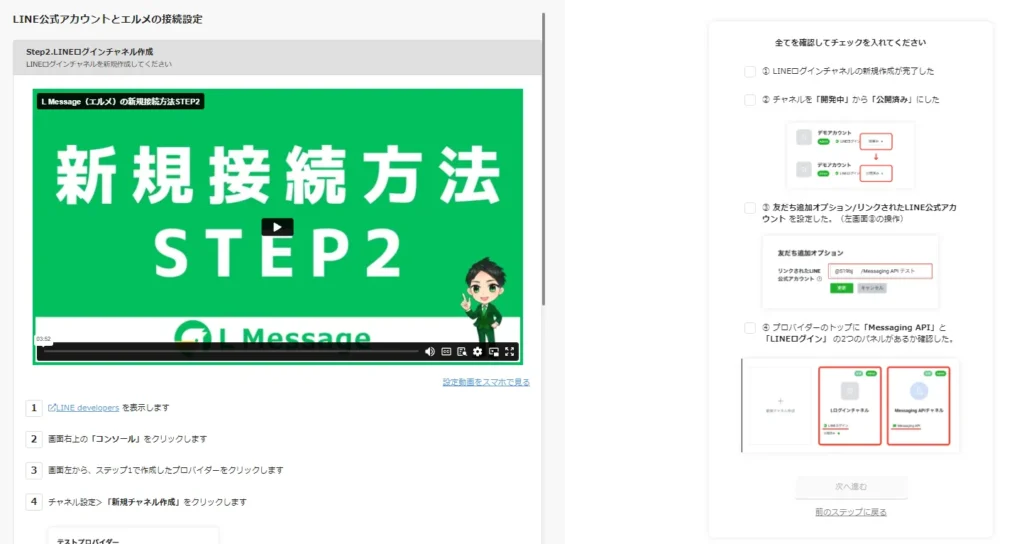
STEP2「LINEログインチャネル作成」を解説します。

まずはLINE Developersを開いてください。

まずは自分が作成したプロバイダーを開いてください。

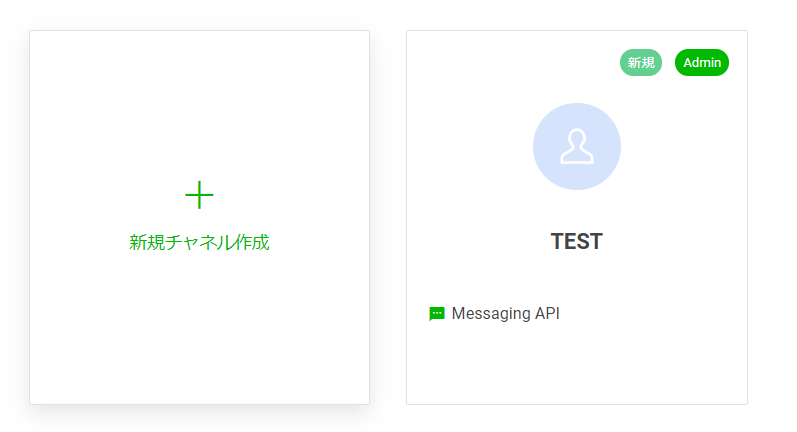
「新規チャネル作成」をクリック。

「LINEログイン」をクリック。
「新規チャネル作成」という編集画面が出るので、以下のように入力していきます。

- 会社・事業者の所在国・地域:「未設定」→「日本」へ変更
- チャネル名:自由に入力(例:LINE公式アカウント名など)
- チャネル説明:自由に入力
- アプリタイプ:「ウェブアプリ」「ネイティブアプリ」両方にチェックを入れる
他の項目は任意で変更してください。
最後に規約に同意して「完了」ボタンをクリック。
以上でチャネルの作成が完了しました。

LINEログインのステータスが「開発中」になっているので、「公開済」に変更しておきましょう。
公開が完了したら、「チャネル基本設定」をずっと下にスクロールしてください。

「リンクされたLINE公式アカウント」という項目があるので、「編集」をクリックして、自分のLINE公式アカウントを選択し、「更新」をクリックします。
これで準備が整いました。
エルメの画面に戻りましょう。

①~④すべてにチェックを入れて「次へ進む」をクリックします。
以上でSTEP2は完了です。
STEP3ではAPI情報の入力をします。

INE公式アカウントの管理画面に戻って、Massaging APIの画面を開きます。

もし画面を閉じてしまった場合は、STEP1の手順を再確認しましょう。
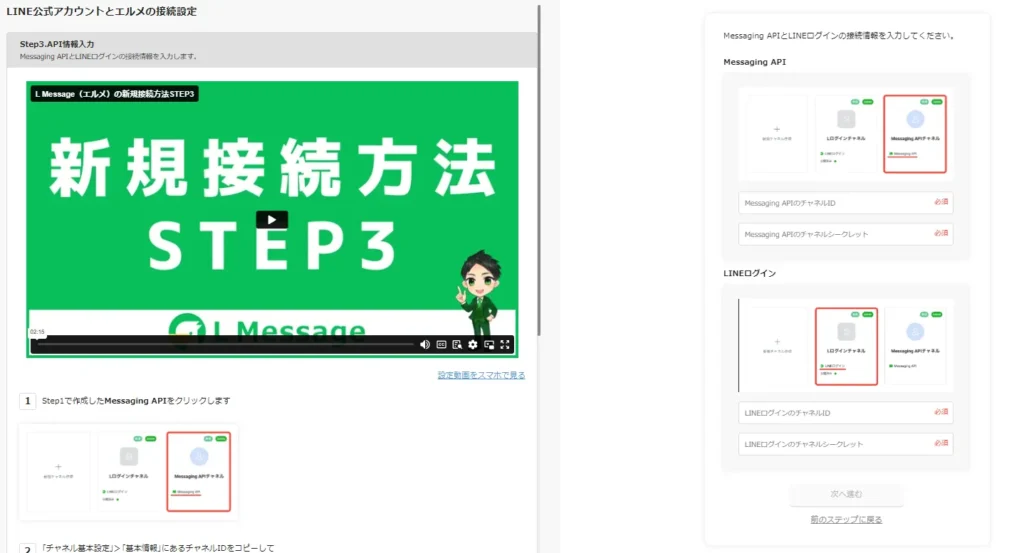
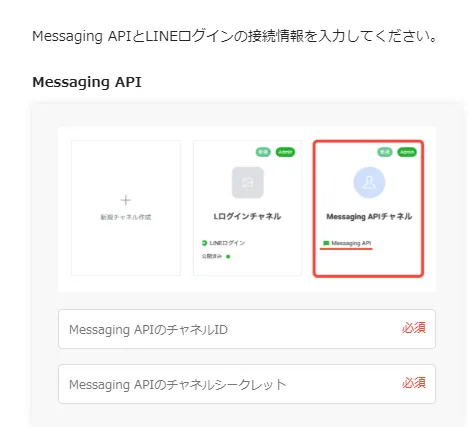
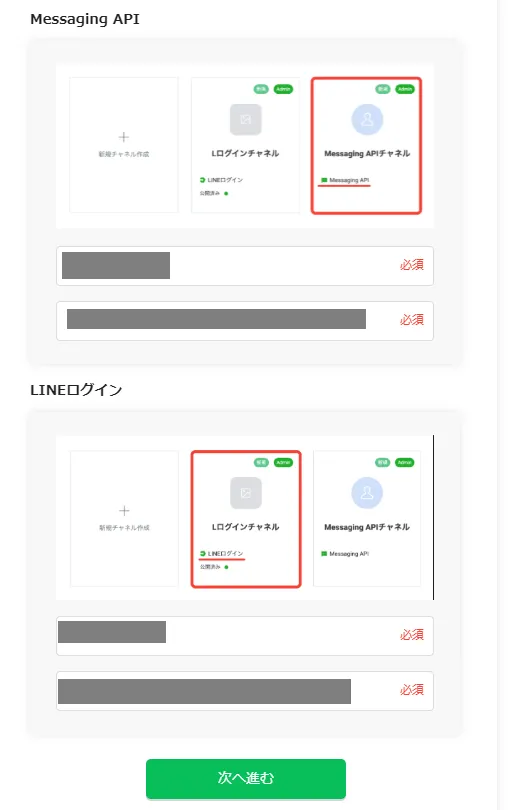
Chanel IDとChannel secretをそれぞれコピーして、エルメの画面の「Messaging APIのチャネルID」「Messaging APIのチャネルシークレット」に貼り付けます。

貼り付けが完了したら、今度はLINE Developersの画面を開きます。
LINE Developersを開いてください。

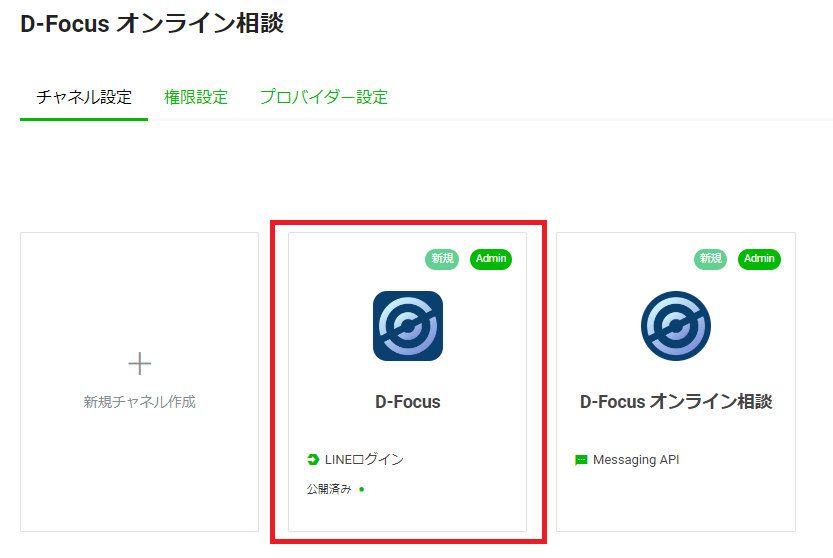
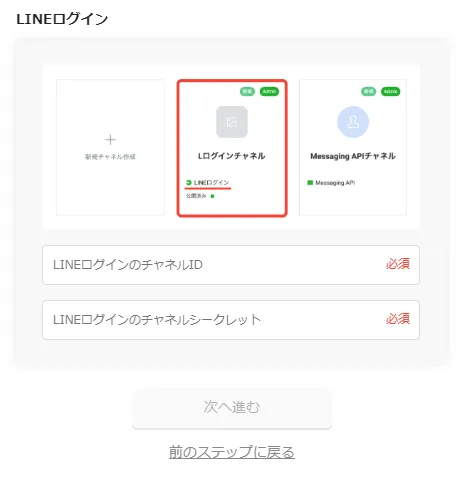
「LINEログイン」を選択します。

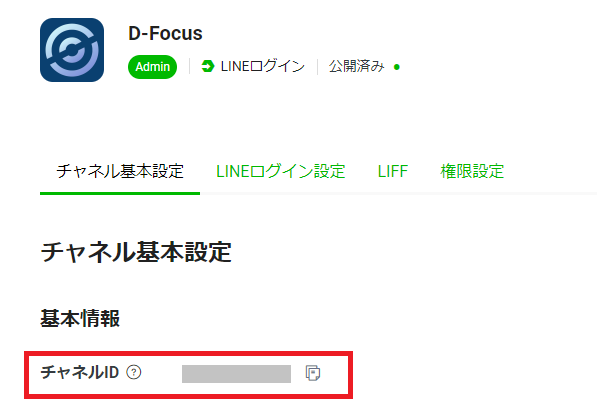
チャネルIDをコピーし、エルメの「LINEログインのチャネルID」に貼り付けます。
続けて「チャネルシークレット」を取得します。

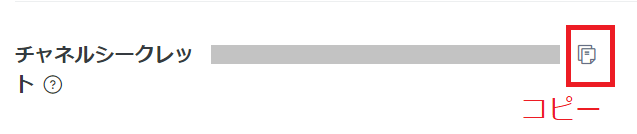
LINE Developersの「チャネル基本設定」の画面を下にスクロールすると、チャネルシークレットがあるので、コピーします。

エルメを開いて、「LINEログインのチャネルシークレット」に貼り付けます。

計4箇所に入力が完了したら「次へ進む」をクリックします。
以上でSTEP3は完了です。
STEP4ではWebhookの設定をしていきます。

LINE公式アカウントの管理画面を開きます。

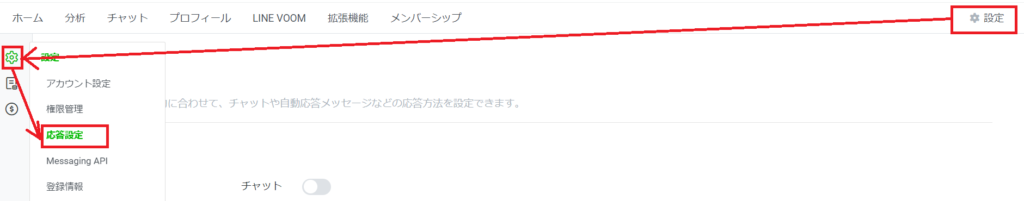
「設定」→「歯車アイコン」→「応答設定」を開きます。

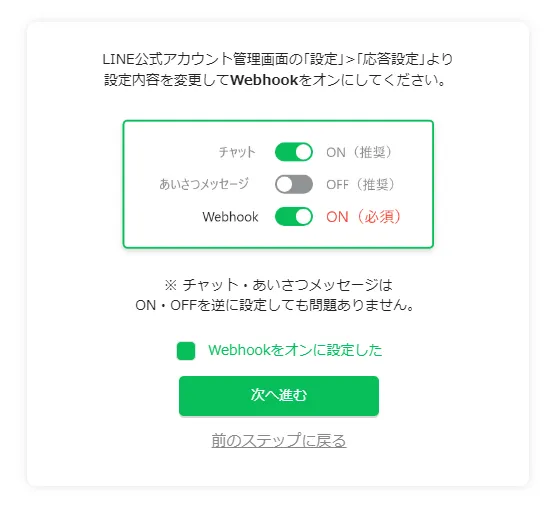
- チャット:ON
- あいさつメッセージ:OFF
- Webhook:ON
応答設定の画面では上記の設定に変更します。

エルメの画面に戻って「Webhookをオンにした」にチェックを入れて「次へ進む」をクリックします。
以上でステップ4は完了です。
最後は接続テストです。

スマートフォンで画面に表示されているQRコードを読み取りましょう。
正常に接続ができると、L Message(エルメ)の画面が以下のように切り替わります。

以上ですべての作業が完了になります。
お疲れ様でした。
まとめ|L Message(エルメ)の連携・使い方で困ったら
L Message(エルメ)の始め方を画像を用いて解説してきました。
いかがでしたか?
サクッと終わった方もいれば、なかなか苦戦した方もいたのではないでしょうか。
もしL Message(エルメ)とLINE公式アカウントとの連携でお困りの際には、D-Focusのオンラインレクチャーの活用をご検討ください。